First time using the Super builder? There's a few things to learn before getting started. Not big on words? Here's a walkthrough video instead.
Key Steps
- You must duplicate and drag components into the builder so that you don't remove them from the library. (Mac: Hold
option(⌥) key while dragging, Windows: Holdcrtlkey while dragging) - When removing the leftover component title text first delete the text and then make sure to press backspace once more to remove the page wrapper (you should see the layout change slightly)
1. Building a page
- To get started simply click the '+ Create new page' button at the top of the builder. This will create an empty callout block, the page callout block. This is where you drag-and-drop components to create your page
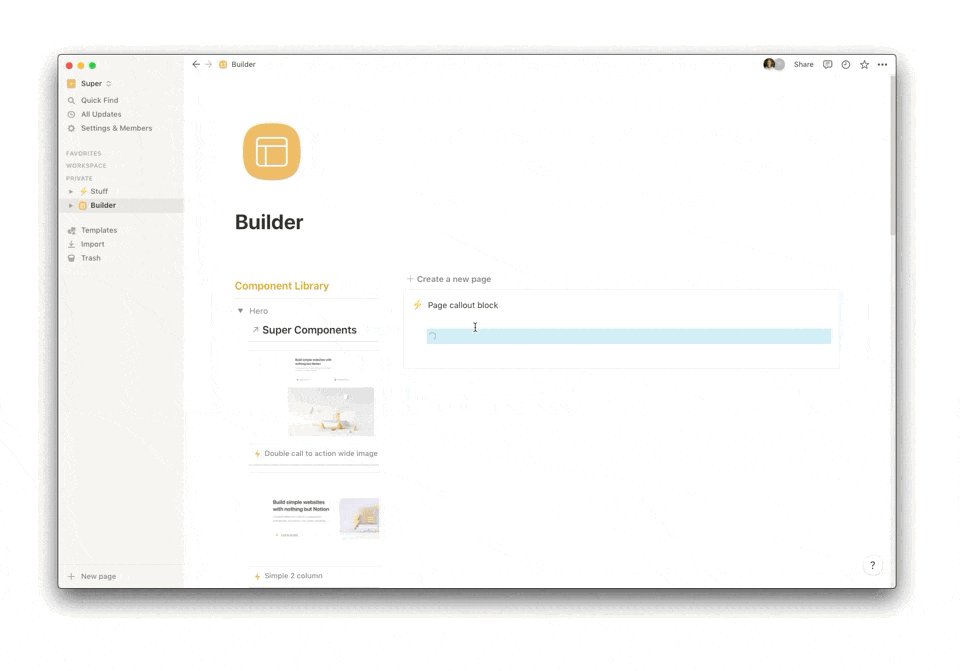
- Open the component category toggle blocks on the left hand side of the builder to view the components
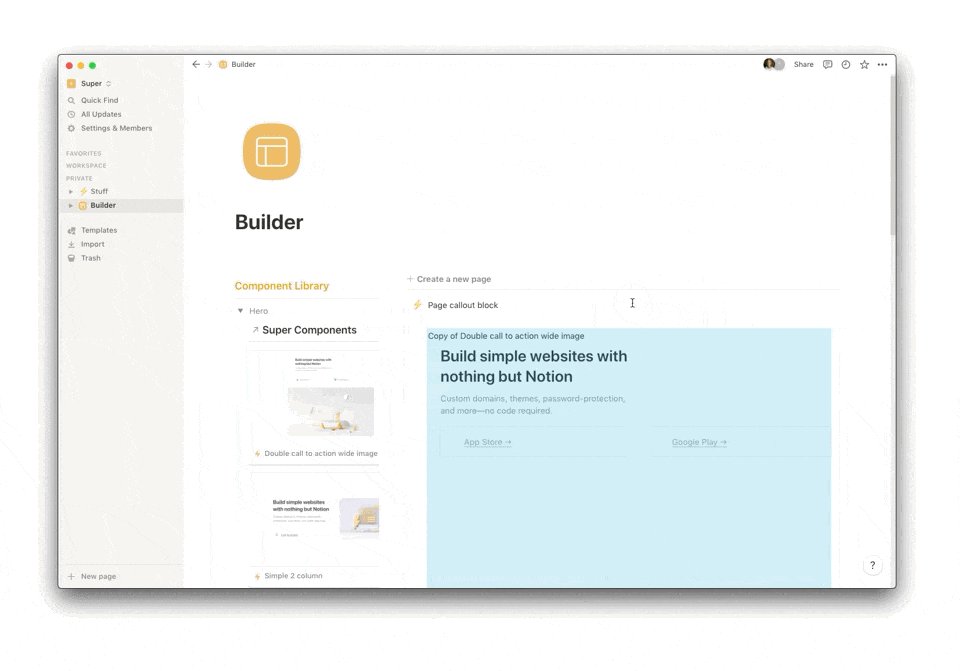
- Drag and duplicate a component from the list into the page callout block. Make sure to press the duplicate button on your keyboard whilst dragging so you don't delete the item from the list permanently
- Mac: Hold
option(⌥) key while dragging - Windows: Hold
altkey while dragging - Drop the component onto the page where you want it to appear. If your page gets long you can also drop the component elsewhere on the page and reposition afterwards
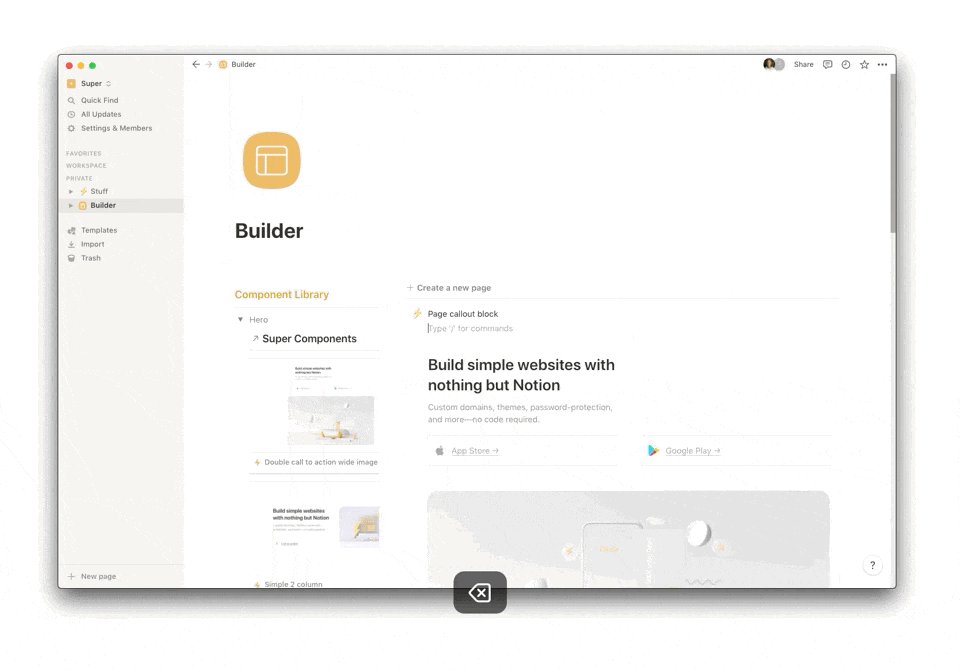
- Right click the component page and choose 'Turn into: text'
- Then, triple click or highlight the leftover component title text and press backspace to delete the text and then backspace once more to remove the page wrapper (you should see the layout change slightly)
Tip: You can also drag and drop multiple components onto the page block and then turn them all into text at once by dragging to select, right clicking and turning into text.

2. Changing the content
- Once the components are in place, you can make the page your own
- Try replacing images by dragging and dropping or right click an image and choose 'Replace'
- You can change or add colors as normal in Notion by selecting a block and choosing text or background colors
- Make sure to change links in callout blocks and text. You can do this quickly by triple clicking text and click 'Link' to remove or add a link
- Check out our list of free resources to include on your page
- When using the form components, make sure to replace the form with your own. We recommend using tally.so.
3. Saving a page
- Once you have finishing building your page give it a title at the top of the page callout block
- Then right click the page callout block and choose 'Turn into: page'
- Move the page out of the builder into another area your workspace
- Next, it's time to add our page to Super and choose a theme →

Some things to note:
- In the builder, some components may look squashed on smaller screens or stretched on larger screens but once the content is moved onto its own page it will look great 👌
- If you replace images, you might need to resize columns to get it to look just right
- To preview a component before adding it to your site, just click a component in the left hand sidebar
- Do not simply drag components from the sidebar, you must duplicate first or drag whilst holding
optionon Mac orctrlon windows
